隱私蔚為議題的當前,許多瀏覽器選擇使用 ITP 封鎖第三方 cookies,但 Chrome 身為瀏覽器市場市占超過七成的龍頭廠商,卻選擇隱私與廣告生態平衡的另一條路。Chrome 採行漸進式的 cookies 移除,在年初宣布將在兩年之內逐步淘汰第三方 cookies 並為其發展替代方案,但其實,當前有個更重要的 Chrome 政策更新正抓住數位廣告 players 的注意。
說到這裡,你可能會疑惑,SameSite 和 Secure 屬性到底是什麼?
這一切要從 cookies 屬性開始解釋…
Cookies 的用途是辨識使用者身份和儲存部分使用者資料。平常我們能持續在網頁中處於登入狀態、網頁能記住你的偏好設定,廣告主可以依據你的歷史瀏覽紀錄推播相關興趣廣告,這一切都要歸功於cookies的追蹤機制。
Cookies 種類
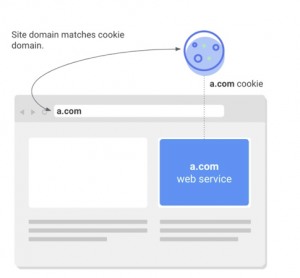
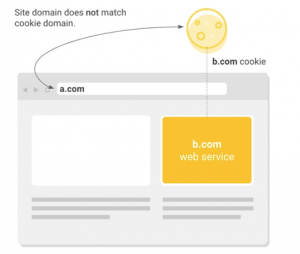
Cookies 的分類依據是依用戶使用網域與 cookies 網域是否符合,進行第一方 (same-site) 和第三方(cross-site) cookies 的分類。
| 種類 | 第一方cookies | 第三方cookies |
| 定義 | 當 cookie 網域與該網站上的網域相符時,稱之為「同站(Same-site)」或是「第一方」內容。 | 當來自外部網路資源的 cookies(通常是廣告、內容推薦等)與原本網站網域不符合時,稱之為「跨站」或是「第三方」內容。 |
| 用途 | 維持用戶在本網站的登入以及偏好設 | 追蹤用戶瀏覽紀錄以及受眾互動程度,以提供個人化內容 |
| 圖示 |  |  |
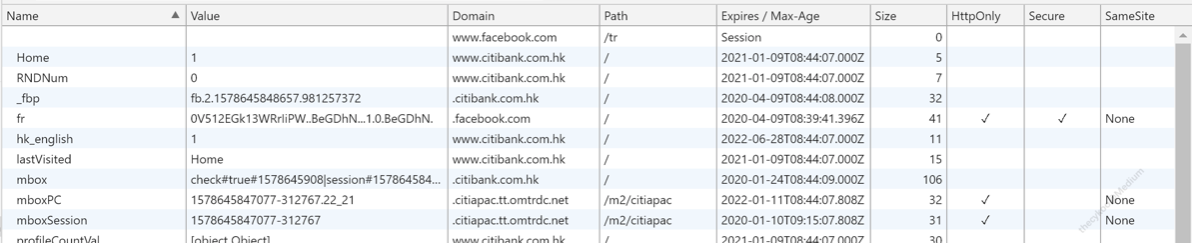
Cookies 的開發語言由一組標準屬性組成,分為五大部分:
- Secure
- Domain
- Path
- HTTPOnly
- Expires

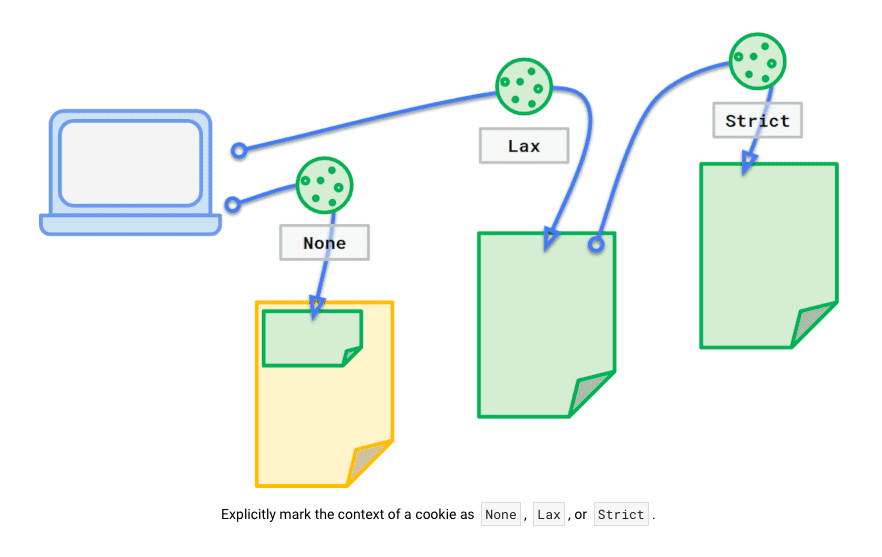
- SameSite : SameSite 的用途為防止瀏覽器因跨站請求傳送 cookies,目的是降低跨站資料外洩與 CSRF 攻擊(Cross-site Request Forgery)的風險。SameSite 設有三個數值層級,分別為 Strict, Lax 和 None,由嚴格至寬鬆不同程度地限制cookies的傳輸。
| SameSite層級 | 限制cookie傳輸程度 | 解釋 | 屬性Spec |
| Strict | 嚴格 | 完全禁絕跨站 cookies 存取,被經常性的應用在銀行的交易和付款頁面上等具安全疑慮的內容。 | “SameSite=Strict;” |
| Lax | 中等 | 只允許部分配有 Get 請求的 cookies 進行跨站存取,大多數的情況下仍禁止跨站 cookies 存取。 | “SameSite=Lax;” |
| None | 寬鬆 | 允許所有跨站 cookies 存取。 | “SameSite=None;” |
- Secure
- 指示瀏覽器只能存取來自安全 HTTPS 伺服器的 cookies

所以,Chrome 80 包含什麼更新?
Chrome 80 這一波的改革重點放在 SameSite 的預設語法。
在 Chorme 80 之前,Chrome 在 SameSite cookies 的預設語法為 None,代表不論是第一方cookies 或第三方cookies都可以在所有網站上佈局,發送跨站請求已取得用戶在各個不同網站上的瀏覽資訊。但如此允許所有跨站 cookies 存取的方式,將用戶隱私安全暴露在惡意追蹤、資料外洩以及CSRF攻擊(Cross-site Request Forgery)等威脅之下。
因此,從 Chrome 80 開始進行以下改變:
- Chrome 強制設定 SameSite cookies 的預設值為 Lax。
- 若想要利用第三方 cookies 有效地跨站存取資料,第三方 cookies 的 SameSite 值必須改為 None,並且 SameSite = None 必須搭配 Secure 屬性設置,向瀏覽器證實 cookies 來自安全的 HTTPS 伺服器,cookies 跨站存取資料的請求才會被瀏覽器允許。
Chrome 80 對數位廣告產業會有什麼影響?
SameSite cookies 更新的影響層面擴及網站主、廣告主以及廣告技術供應商等任何依靠 cookies 鎖定受眾的 players,在這之中影響最大的莫過於高度依賴第三方 cookies 追蹤用戶網站行為進行內容推薦和受眾興趣鎖定的網站主。
SameSite cookies 不像 Safari ITP 完全禁斷第三方cookies 可能是這波改革中不幸中的大幸,網站主只需要確認所有管理的第三方 cookies 都已經進行 SameSite= None 以及 Secure 的設定更新,就可避免喪失追蹤受眾資料,或間接的收益下滑。
面對 Chrome 80 的改變,身為網站主的你應該…
- 確認您的網站已經遷移到安全的 HTTPS 頁面
- 向您的數位廣告合作夥伴確認是否已經針對所管理的第三方 cookies 進行設定更新
- 向您的工程開發團隊確認自有管理 cookies 是否能成功被 Chrome 瀏覽器存取
- 了解第三方 cookies 的更新設定為:加上「SameSite=None」 和 「Secure」屬性
- 如果您的獲利模式是透過第三方合作夥伴開發的套件(如文章推薦工具)嵌入第三方 cookies,請與您的合作夥伴確認已進行 cookies 的相關更新
參考資料: