文章大綱
- 【前測】我需要做GA4健康檢查嗎?
- GA4 檢查 3 大項目
- GA4 基本設定面
- GA4 資料保存面
- GA4 應用方法面
- 3 種方式判斷網站 GA4 安裝情形
- 如何追蹤代碼安裝情形?
- 如何查看代碼涵蓋範圍?
- GA4 事件怎麼檢查?
- 常見 GA4 檢查(FAQ)
- 獲得免費GA4檢查機會
已經升級 GA4 了,為什麼還需要 GA4 檢查? 新版 GA4 和通用型 GA 的運作方式天差地別,稍有不慎,可能導致大量高價值資料流失!唯有確實完成 GA4 升級,才能掌握正確的資料、洞察數據先機。本文將詳細說明 GA4 應該檢查的項目以及 GA4 檢查的方式,也會解答 GA4 檢查的常見問題。
【前測】我需要做什麼樣的 GA4 健康檢查?
正式開始檢查前,先來個簡單的小測驗,瞭解一下需要進行哪一種健康檢查吧!
一、目前有使用 UTM 嗎?
- 沒有/不清楚 +1
- 會針對站外廣告埋放 UTM +2
- 站外和站內都會使用 UTM 追蹤 +3
二、網域分佈情形
- 只有一個網站 +1
- 有許多子網域 +2
- 有官網和外部 EC 交易平台 +3
三、目前 GA4 的使用情形
- 目前只有一個 GA +1
- 已經建有好幾個 GA 以便觀察不同數據 +2
四、網站有沒有分PC/手機版?
- 只有 PC 或手機版 +1
- 共用一套 RWD +2
- PC 和手機分開 +3
五、網域有沒有做 https 加密?
- 沒有 +1
- 有 +2
| 5分以下 | 6~10 | 10分以上 |
| 推薦針對從埋 Code、事件檢視到 User ID 整合進行更進一步的檢查,以確保技術端串接正確性,妥善蒐集到正確且有用的數據。 | 應專注如何正確保存高價值數據,正確的事件埋設及轉換設定。可適時串接 BigQuery、Looker studio等多元平台,檢視重點數據。 | GA4 導入較複雜,為確保數據品質,極度建議進行完整的 GA4 健檢,以免設定上的失誤導致資料遺失。 |
GA4 檢查 3 大項目
GA4 檢查|基本設定面
| 名稱 | 說明 |
| 資源名稱 | Google Analytics 4 的資源名稱,建議設立的更直覺,方便往後在搜尋名稱的時候更容易找到你的 GA4 資源。 |
| 資源詳情 | 將資源詳情做好妥善的設定,幫助 Google 快速瞭解關於網站 / APP 的產業類別、報表時區和貨幣。 |
| 跨網域追蹤 | 若擁有一個以上的網域,一定要設定好跨網域追蹤,避免工作階段和來源媒介的數據失準。 |
| 資料保存期限 | 若沒有特別設定,GA4 的預設資料保存期限是 2 個月,但若做好資料保存期限的設置, GA4 資料最長能保存 14 個月。 |
GA4 檢查|資料保存面
- 資料串流設定:網站或應用程式匯入 GA4 的資料分成三種類型,網站串流、IOS APP 和 Android APP,現行 GA4 將這三種類型分成不同的串流來源,如果想要同時分析網站和 APP 的數據,請務必確認將串流建立在相同的資源當中。
- 串接多方平台:Google 的許多產品都能和 GA 進行串接,若想獲得更多相關報表,也建議能將不同的 Google 產品串接在一起。

- 啟用 Google 信號:剛升級 GA4 時可能會發現許多報表是空的,這是因為沒有將 Google Singnal 開啟,開啟之後資料才會恢復正常收集。
- 電子商務資料:GA4 設置了許多電商專屬的功能,其中的大部分功能都需要額外進行設置,否則會白白損失許多好用的功能。
- 使用者身份編號:若想導入 CRM 服務,一定需要設置 User-ID,以便區分使用者並透過報表來分析使用者行為。
GA4 檢查|應用方法面
- 定義使用者:若你的網站 / APP 有會員分級制度,可預先分類使用者屬性,讓往後應用 GA4 分析數據時,能更加輕易的辨識與篩選不同的使用者。
- 客戶互動率:定義完使用者後,可以檢查 GA4 事件埋設的密度符不符合需求,以利後續瞭解使用者與內容互動的時間和品質。
- 追蹤轉換成效:將你認為重要的行為標示為轉換,有助於 GA4 進一步分析使用者與網站 / APP 互動的情形是否帶來業務成效。
3 種方式判斷網站 GA4 安裝情形
接下來要教大家 3 種檢查 GA4 導入情形的方式,學會了之後就能開始著手進行網站的 GA4 檢查!如果想報名免費 GA4 健檢,也能立即報名 TenMax 免費健檢服務。
延伸閱讀:【GA4 健檢】升級 GA4 掌握數據力,立即體驗免費GA4 健康檢查
如何追蹤代碼安裝情形?
比起原先的 GA3 代碼是 UA- 開頭,GA4 改版後,改由 G- 開頭的代碼,表示不同的追蹤代碼。因此,我們能直接透過確認目前頁面上的追蹤代碼,快速了解目前網站升級 GA4 的狀況。追蹤 GA4 代碼安裝的情形有三種做法,分別是透過 Chrome Devtool 檢視網頁的原始碼,以及透過外掛 Analytics Debugger 或 Tag Assistant Lagcy。
延伸閱讀:為什麼你現在就該升級至Google Analytics 4?五大 GA4 安裝、應用重點
Chrome Devtool
- 使用 Google 瀏覽視窗,在要檢查的網站上按右鍵,選擇「檢查」打開 Chrome Devtool。

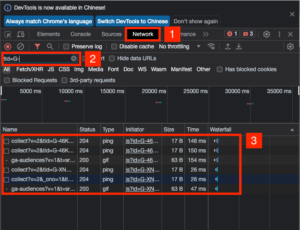
- 選取 Devtool 中的 Network
- 在三選器中輸入 tid=G-
- 觀察下方區域有沒有如圖示出現一筆以上的資料,若有,表示已經安裝 GA4

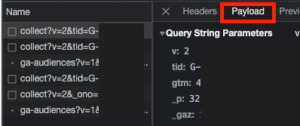
- 若想看這些資料是不是 GA4 的追蹤代碼,可以點擊下面的資料,選擇 payload。tid顯示的那一行就是 GA4 的追蹤代碼囉~

Analytics Debugger
看不懂第一個方法的,可以考慮使用接下來的另外兩種方法。不過接下來的方法都需要另外安裝擴充程式。
- 在 chrome 線上應用程式商店 找到 Analytics Debugger 並下載

- 使用 Google 瀏覽視窗,在要檢查的網站上按右鍵,選擇「檢查」打開 Chrome Devtool。

- 在 DevTools 中點擊 >> 圖示,並選擇 Analytics Debugger

- 進入 Analytics Debugger 介面後點擊 START DEBUGGING

- 接著新增 GA4 的檢查頁籤,設定完畢之後他會再重新開始一次。屆時,再點擊一次 START DEBUGGING 即可



- 設定完畢後,如果頁面上已經有安裝 GA4 ,就能在頁籤內看到 G- 開頭的標籤,如果沒看到的話,表示網站還沒升級 GA4。

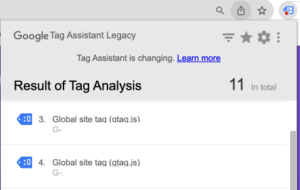
Tag Assistant Legacy (by Google)
接下來要介紹這個神好用的擴充軟體,Tag Assistant Legacy。這個軟體可以幫你輕鬆檢視網頁中的 Google 代碼使用情形。
- 到 chrome 線上應用程式商店 下載 Tag Assistant Legacy

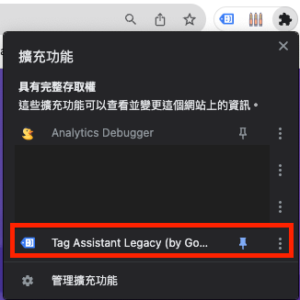
- 在你想要檢查的頁面中,打開擴充功能,點擊 Tag Assistant Legacy

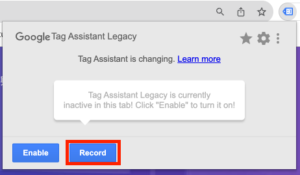
- 接著點擊 Record,並重新整理一次你想要檢查的頁面

- 頁面重新載入後,就可以在 Tag Assistant Legacy 的介面裡看到網站上有埋設的 Google 代碼囉~

如何查看 Google Tag Manager (GTM) 代碼涵蓋範圍?
如果已經透過 GTM 升級 GA4,但不確定自己的網站是不是有被遺漏的頁面,就能透過 GTM 的代碼涵蓋範圍來檢查。這個功能是 GA4 新增的,可以快速瞭解網站中,哪一些網頁還沒有安裝 GA4 的程式碼。
檢查 GTM 代碼涵蓋範圍
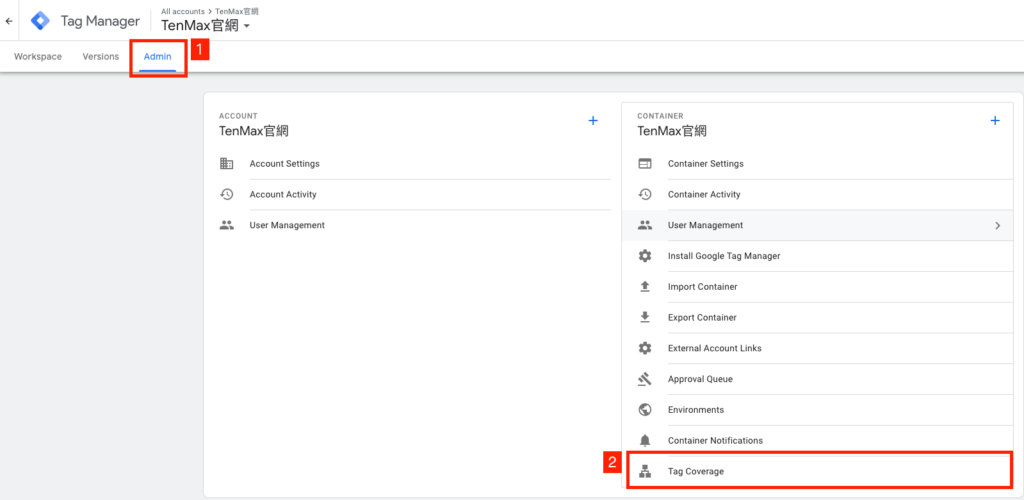
- 進入 GTM
- 點擊 Admin(管理)
- 點擊 Tag Coverage(代碼涵蓋範圍)

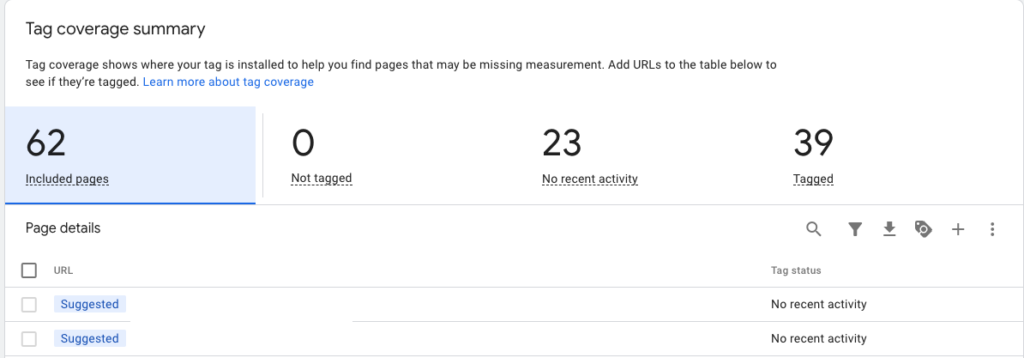
進入 代碼涵蓋範圍 頁面後,會顯示:
- Included pages 已包含的網頁:已經安裝 GTM 代碼的頁面
- Not tagged 未加入代碼:【重要】由此可知哪些頁面沒有納入 GTM 的涵蓋範圍,需要特別注意這些頁面的 GA4 埋設情形
- No recently activity 最近沒有活動:過去 30 天內 (但在更早之前曾經有),不曾載入 Google 代碼的頁面
- Tagged 已加入代碼:過去 30 天內,曾經載入 Google 代碼的頁面

GA4 事件怎麼檢查?GA4 事件檢查方式
如果你已經在網站上埋設了事件,想確定事件是不是能順利觸發,能透過剛剛介紹過的 Analytics Debugger 或 Google Analytics Debugger 來檢查。
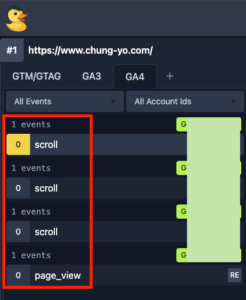
Analytics Debugger
打開之後,在頁面上操作的事件也會一一列在 Analytics Debugger 介面中。

Google Analytics Debugger

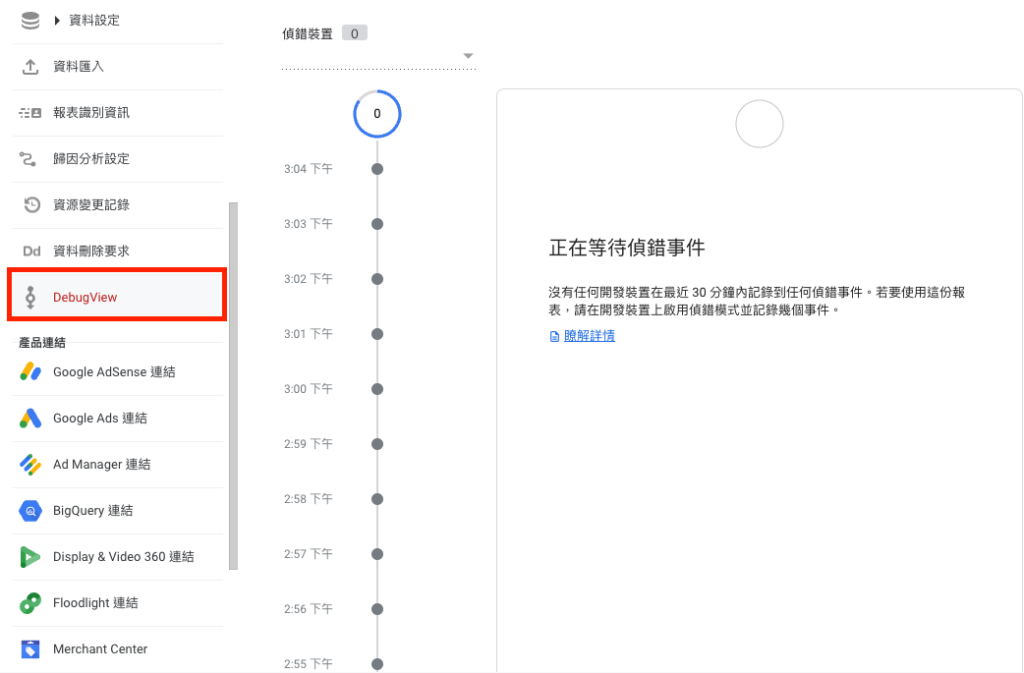
Google Analytics Debugger 是 Google 開發的擴充軟體,開啟 Google Analytics Debugger 後,可以用來搭配 GA4 後台的 DebugView,進一步確認設定的事件是否有被打進 GA4 裡面。

常見 GA4 檢查問題( FAQ)
- Q:如何確定有沒有開啟 Google Signal(Google 信號)?
- A:點擊左下角齒輪,選擇資源下方的 資料設定 >> 資料收集
- Q:Google Signal(Google 信號) 如何開啟?
- A:開啟 資料設定 >> 資料收集,確認 Google 信號資料收集 右方滑桿是否已經開啟。若還沒開啟,可以點擊按鈕開啟
- Q:怎麼調整 GA4 資料保存時間?怎麼把資料保存時間調整成 14 個月
- A:開啟 資料設定 >> 資料保留,將 事件資料保留 從 2 個月調整成 14 個月
- Q:什麼是加強型評估事件?
- A:加強型評估事件是 Google Analytics 4 內建的事件,開啟後會自動收集資料
- Q:怎麼打開 GA4 加強型事件?
- A:點擊左下角齒輪,選擇資源上方的 資料串流,任選一個要設定的資料串流後,確認加強型評估是否已經被開啟,如果沒有開啟,建議手動開啟
立即獲得免費 GA4 檢查機會
關於TenMax
TenMax 騰學廣告科技專注數位廣告技術開發。團隊由專精大數據分析、數位廣告技術的軟體工程師、資料科學家、與數位行銷專家組成。
為什麼 TenMax 是您導入 GA4 的最佳選擇?
行銷起家的數據專家
TenMax 專業團隊由行銷領域專家與大數據專家組成。實務上,不僅能提供專業的 GA4 導入技術,更能在導入的過程中,充分考量企業在行銷時會面臨的情境,讓 GA4 事件規劃依照行銷的角度,妥善滿足您的全方位需求。
IAB Tech Lab、MMA 廣告協會會員
| ✓ 台灣首家加入 IAB Tech Lab 的公司 | ✓ Mobile Marketing Association 廣告協會會員 |
 |
 |
多家海外技術公司數據對接整合
 |
合作全球知名數據企業技術
TenMax 是 Oracle 官方業務合作夥伴、官方技術協力開發合作夥伴,協助 Oracle 開發 MarTech Module。